Almost everyone starting a website has an ambition of it growing bigger and bigger. But exceeding traffic volumes also comes with some risks. The “digg effect,” also known as slashdotting, occurs when sudden spikes in traffic exceed bandwidth and CPU allowances for sites, causing servers to slow down or temporarily shut down. If you are not prepared for this, believe us, you’ll wish your article never hit front page on Digg.
What causes the digg effect? For most site owners, it is seldom a matter of site content, but the type of hosting plan. With shared hosting, both bandwidth and CPU usage are limited. And as slashdotting or digg effect indicates a spike in traffic, tens of thousands of visitors in a couple of hours, a website on a shared server stands little chance of staying alive. Unless you are prepared, people hitting that digg button increases the risk of your site crashing and pissing off a lot of visitors.
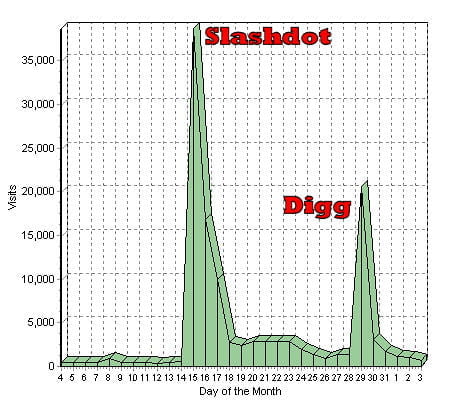
We know this problem because it happened to us recently. Last week we published an article about crazy domain names, resulting in a digg-submission by one of our readers. During the hours that followed, we saw a huge spike in traffic that our server could not handle. When later browsing the web, we noticed that there are thousands of tips on how to get dug but close to nothing on what to do and how you can prepare yourself for this.
Getting dugg and hitting the frontpage of Digg is one of the most exciting and frightening things that can happen to a website owner. It is difficult to say exactly what one has to do in order to be 100 % sure of not sinking but there are at least two tips that could help you out.
Tip #1: Publish the article as a static page
Dynamic scripts
Firstly, one of the best and most successful ways of keeping your site alive and kicking when getting digged is having your article published as a static page. Most websites nowadays are based on dynamic scripts such as PHP, ASP.NET, Rail, or Python. This can demand a lot of performance from your server, thus loading unnecessary data every time a visitor enters your article. A static HTML file will decrease the amount of data being requested by web browsers from your server.
Content Management Systems
Another bottleneck is heavy CMSs. If you are using an Open source, commercial, or an own built content management system, creating a static page outside the CMS may be a good idea. Depending on how heavy the CMS is the size can affect your server performance significantly if all the traffic is forced through it.
Smaller systems like WordPress often manage large and sudden spikes in traffic but heavier home-built or commercial CMSs often cause crashes because of their weight on server bandwidth and CPU rather than the amount of traffic.
If you want to bypass this potential holdup, we suggest you create a new page manually, outside your installed CMS or software:
Create a new file with EditPlus or Notepad (any text editor will do). Save it, name it, and don’t forget to add the signature ending of the script language you are using (.php, .html, .asp) Make a copy of a page on your site you want this article page to look like. Add all the templates (header, footer, etc) and CSS elements. Then add your article content to the page, save it again and upload the file to the appropriate directory on your server.
This article might not look exactly like the other pages on your site – additional tweaking may be necessary. But it will stand a better chance against unexpected spikes in traffic as it is not chained to a heavy CMS. Instead, all the traffic will go directly to that page, which will contain data no larger than a couple of hundred Kb. Even your shared hosting plan might be able to handle that.